Toda tag/controle visual possui uma localização expressa com um par de coordenadas left e top, e duas dimensões, expressas como width e height (largura e altura), uma geometria que lembra um retângulo. A unidade destes atributos é o “ponto lógico” (Veja Ponto Lógico vs Pixel).
A posição de cada controle é relativa à posição de seus controles/tags pais.
Exemplo:
|
<?xml version="1.0" encoding="UTF-8"?> |
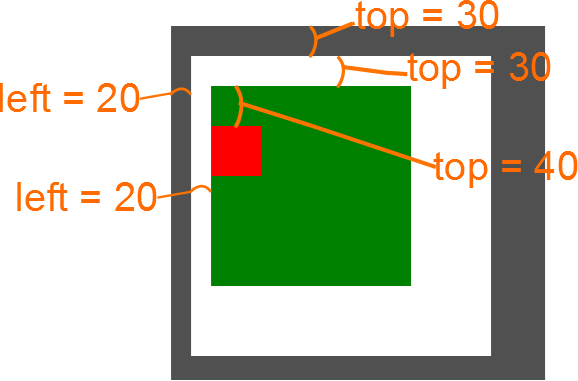
O exemplo contém 3 retângulos: Um vermelho, um verde e um branco. O form é pai do retângulo branco, que é pai do retângulo verde, que por sua vez, é pai do vermelho.

A posição top final e absoluta do quadrado vermelho é 100, pois é a soma das posições top relativas (40 + 30 + 30).
Created with the Personal Edition of HelpNDoc: Say Goodbye to Documentation Headaches with a Help Authoring Tool