A tag/componente layout representa um componente visual “invisível”. Ele não apresenta nada na tela e é usado apenas para organizar outros componentes visuais.
As principais características do layout são:
O layout possui todas as características de um controle qualquer. Veja Características de todas as tags visuais.
Além das características herdadas, o layout possui também as seguintes características:
|
Propriedade |
Tipo |
Valor Padrão |
Descrição |
|
frameStyle |
String |
<string vazio> |
Aplica um frame a este layout. A string é o caminho de um arquivo frame. Veja Frames |
|
frameRegion |
String |
<string vazio> |
Considerando que o componente/tag pai possui um frame (ver Frames), ao definir o valor desta propriedade, a posição e tamanho deste controle é automaticamente calculada para se encaixar na Região do Frame de mesmo nome. Veja Frames e Regiões |
|
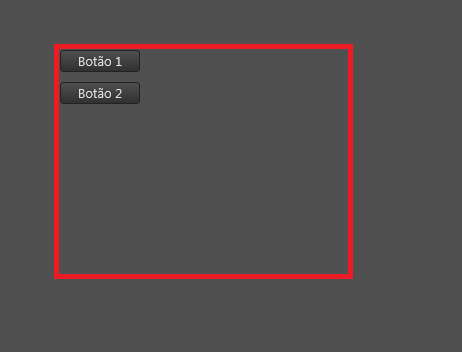
<?xml version="1.0" encoding="UTF-8"?> <layout left="60" top="50" width="300" height="300"> |

O layout é um componente invisível, mas sua geometria neste exemplo é:

|
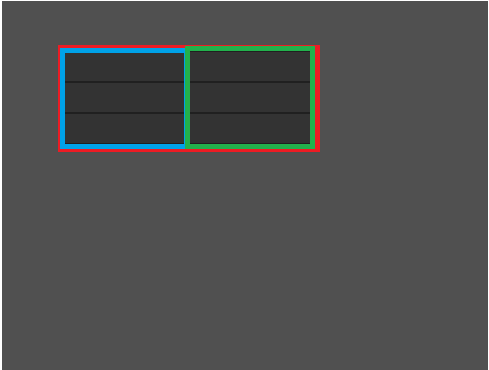
<?xml version="1.0" encoding="UTF-8"?> |

O layout é um componente invisível, mas sua geometria neste exemplo é:

Created with the Personal Edition of HelpNDoc: Revolutionize your documentation process with HelpNDoc's online capabilities