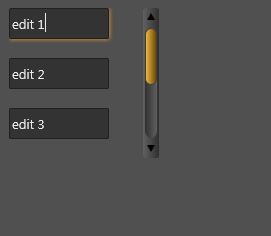
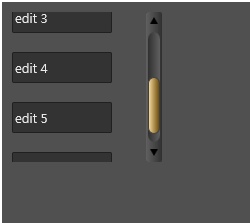
A tag/componente scrollBox é um controle que adiciona barras de rolagem ao seu conteúdo, permitindo realizar “scroll” nos componentes que estão dentro da caixa.
Em dispositivos que possuem touch screen, permite também o gesto de “pinça” para efetuar zoom do conteúdo. .
Observação: As barras de rolagem aparecem apenas for necessário, isto é, as dimensões do conteúdo for maior que as dimensões da tag scrollBox
O scrollBox possui todas as características de um controle qualquer. Veja Características de todas as tags visuais.
|
<?xml version="1.0" encoding="UTF-8"?> <scrollBox left="10" top="10" width="150" height="150"> |


Created with the Personal Edition of HelpNDoc: Revolutionize Your Documentation Output with a Help Authoring Tool