A tag/componente textEditor representa uma caixa de texto de múltiplas linhas. Um ótimo controle para permitir a entrada de dados texto com quebra de linhas.
O textEditor possui todas as características de uma tag de texto. Veja:
Além das características herdadas, a tag textEditor também possui as seguintes características:
|
Propriedade |
Tipo |
Valor Padrão |
Descrição |
|
readOnly |
Boolean |
false |
Quando true, o textEditor não permite o usuário alterar seu conteúdo (somente leitura). |
|
field |
String |
<string vazio> |
Caminho de um campo no NodeDatabase. Quando associado, o textEditor passa a apresentar e salvar o conteúdo no campo informado. Veja também: |
|
transparent |
Boolean |
false |
Quando True, as bordas e o fundo do textEditor não serão exibidas, mostrando apenas o texto conteúdo e o cursor de digitação. |
|
Nome do evento |
Descrição |
|
onChange |
Este evento é invocado quando o conteúdo do textEditor é alterado. |
Veja Tratando eventos do Lua Form
|
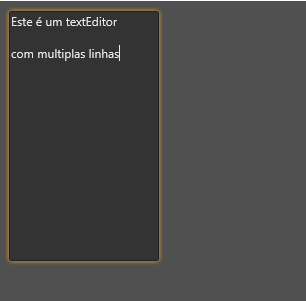
<?xml version="1.0" encoding="UTF-8"?> <textEditor left="10" top="10" width="150" height="250" text="Este é um textEditor\n\ncom multiplas linhas"/> |

Created with the Personal Edition of HelpNDoc: HelpNDoc's Project Analyzer: Incredible documentation assistant