A tag/componente flowLayout organiza controles na interface de forma dinâmica. Excelente para criar interfaces que se adaptam a diferentes tamanhos de tela.
Os componentes que estão dentro de um flowLayout são automaticamente posicionados de forma sequencial e arranjados em linhas quando não houver espaço na horizontal.
Observação: Não é possível usar a propriedade "align" nos controles filhos desta tag.
IMPORTANTE: Esta tag foi descontinuada. Prefira utilizar o sistema de alinhamento em grid em vez desta tag.
O flowLayout possui todas as características da tag flowPart.
Veja:
Além das características herdadas, o flowLayout possui também as seguintes características:
|
Propriedade |
Tipo |
Valor Padrão |
Descrição |
|
autoHeight |
Boolean |
false |
Quando true, o layout automaticamente se expande/contraí na vertical para caber seu conteúdo . |
|
horzAlign |
Enumerado:
|
"leading" |
Define como os controles serão alinhados horizontalmente no layout dinâmico. "leading": Alinhados à esquerda "center": Alinhados ao centro "trailing": Alinhados à direita "justify": Alinhados de forma justificada |
|
maxControlsPerLine |
Integer |
0 |
Quando definido definido (valor maior que zero), o layout dinâmico automaticamente realiza quebra de linhas quando a quantidade máxima de controles por linha for atingido. |
|
orientation |
Enumerado:
|
"horizontal" |
Define a orientação do layout. "horizontal": Os controles são dispostos em linhas. "vertical": Os controles são dispostos em colunas |
|
maxColumns |
Integer |
0 |
Quando definido (valor maior que zero) e quando "orientation" for vertical, este valor define a quantidade máxima de colunas que o layout dinâmico deve ter. |
|
lineSpacing |
Float |
0.0 |
Define o espaçamento entre as linhas do layout dinâmico. |
|
contentWidth |
Double |
N/D |
(Somente Leitura) Após o cálculo do layout, contém a largura do conteúdo do layout. Note que a largura do conteúdo pode ser diferente da largura do flowLayout. |
|
contentHeight |
Double |
N/D |
(Somente Leitura) Após o cálculo do layout, contém a altura do conteúdo do layout. Note que a altura do conteúdo pode ser diferente da altura do flowLayout. |
|
Nome do evento |
Descrição |
|
onBeforeLayoutCalc |
Este evento é invocado antes do layout dinâmico ser calculado. |
|
Este evento é invocado após o layout dinâmico ser calculado. |
|
Método |
Descrição |
|
flowLayout:needRealign() |
Informa ao flowLayout que ele deve realinhar seu conteúdo. |
Veja Tratando eventos do Lua Form
|
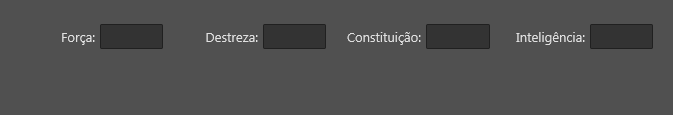
<?xml version="1.0" encoding="UTF-8"?> <flowLayout left="20" top="20" width="250" autoHeight="true" orientation="horizontal"> |
|
|
|
|
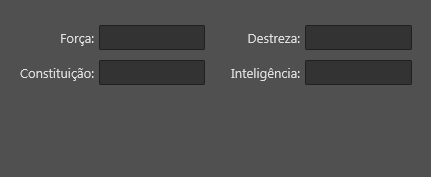
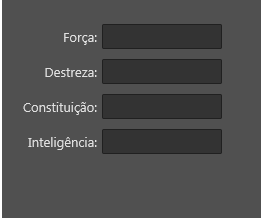
<?xml version="1.0" encoding="UTF-8"?> <style> label { <flowLayout align="client" orientation="horizontal" horzAlign="justify" <flowPart minWidth="130" maxWidth="200" height="25"> <flowPart minWidth="130" maxWidth="200" height="25"> <flowPart minWidth="130" maxWidth="200" height="25"> |



Neste exemplo foi utilizada a Tag style para aplicar algumas propriedades a vários controles de uma só vez. Cada Tag flowPart usada pode assumir largura entre 130 e 200.
Created with the Personal Edition of HelpNDoc: Effortlessly Create Encrypted, Password-Protected PDFs