A tag/componente flowPart representa uma parte dinâmica de um layout dinâmico (Ver Tag flowLayout). É um controle similar à uma tag layout, mas com a possibilidade de definir uma largura dinâmica, isto é, um layout que muda sua largura de acordo com a necessidade.
Observação: Deve ser usado junto com a Tag flowLayout.
IMPORTANTE: Esta tag foi descontinuada. Prefira utilizar o sistema de alinhamento em grid em vez desta tag.
O flowPart possui todas as características da tag layout.
Veja:
Além das características herdadas, o flowPart possui também as seguintes características:
|
Propriedade |
Tipo |
Valor Padrão |
Descrição |
|
minWidth |
Float |
<o mesmo que width> |
Define a largura mínima que esta parte dinâmica pode assumir. Quando não definido, o valor "width" será usado e, portanto, a parte não mudará sua largura de forma dinâmica. |
|
maxWidth |
Float |
<o mesmo que width> |
Define a largura máxima que esta parte dinâmica pode assumir. Quando não definido, o valor "width" será usado e, portanto, a parte não mudará sua largura de forma dinâmica. |
|
minScaledWidth |
Float |
<o mesmo que minWidth> |
Este valor deve ser menor ou igual à propriedade "minWidth". Quando definido, o layout dinâmico poderá utilizar, para este controle, uma largura menor que "minWidth", porém escalando o conteúdo de forma proporcional até uma largura mínima de "minScaledWidth" |
|
maxScaledWidth |
Float |
<o mesmo que maxWidth> |
Este valor deve ser maior ou igual à propriedade "maxWidth". Quando definido, o layout dinâmico poderá utilizar, para este controle, uma largura maior que "maxWidth", porém escalando o conteúdo de forma proporcional até uma largura máxima de "maxScaledWidth" |
|
avoidScale |
Boolean |
false |
Quando true e quando alguma das propriedades "minScaledWidth" e "maxScaledWidth" estiverem definidas, o layout dinâmico assumirá uma largura menor que "minWidth" ou maior que "maxWidth" apenas em último caso (Por exemplo: Quando um controle por si só não caber numa única linha). |
|
vertAlign |
Enumerado:
|
"leading" |
Na linha do layout dinâmico que este controle foi alocado, qual será seu alinhamento vertical?
|
|
stepSizes |
Arranjo de Float |
{} |
Por padrão, este controle poderá ter qualquer largura entre "minWidth" e "maxWidth" (uma faixa de números reais). Ao usar "stepSizes", este controle assumirá apenas alguma das larguras que estão no arranjo. Exemplos:
Observação: Ao usar esta propriedade, o controle passa a desconsiderar as propriedades "minWidth" e "maxWidth" (porém minScaledWidth e maxScaledWidth continuam sendo respeitados) |
|
adjustHeightToLine |
Boolean |
false |
Quando true, este controle pode se redimensionar a fim de ocupar todo o espaço vertical da linha em que foi alocado. |
|
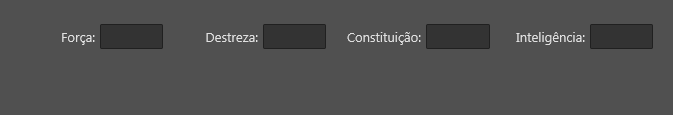
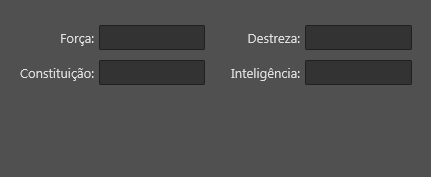
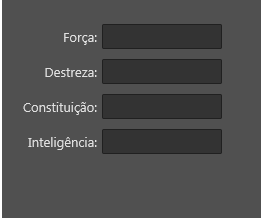
<?xml version="1.0" encoding="UTF-8"?> <style> label { <flowLayout align="client" orientation="horizontal" horzAlign="justify" <flowPart minWidth="130" maxWidth="200" height="25"> <flowPart minWidth="130" maxWidth="200" height="25"> <flowPart minWidth="130" maxWidth="200" height="25"> |



Neste exemplo foi utilizada a Tag style para aplicar algumas propriedades a vários controles de uma só vez. Cada tag flowPart usada pode assumir largura entre 130 e 200.
Created with the Personal Edition of HelpNDoc: Transform Your Word Doc into a Professional-Quality eBook with HelpNDoc