A tag/componente recordList é uma lista de registros na interface. Usada em conjunto com um NodeDatabase, o controle apresenta um painel na interface para cada item/nodo filho de um campo.
Observações:
Considere também a utilização da tag gridRecordList, visto que ela possui mais recursos.
O recordList possui todas as características da tag layout.
Veja:
Além das características herdadas, o recordList possui também as seguintes características:
|
Propriedade |
Tipo |
Valor Padrão |
Descrição |
|
field |
String |
<string vazio> |
Caminho de um campo no NodeDatabase. Quando associado, o recordList passa a usar este campo para salvar e apresentar os itens desta lista. Observações:
Veja também: |
|
templateForm |
String |
<string vazio> |
Identifica qual é o template form do record list, isto é, o painel que será exibido para cada item. Deve ser igual ao atributo "name" de um form contido em algum arquivo ".lfm" do projeto do plugin. Sim, você precisará de outro arquivo ".lfm" para definir fazer esta tag funcionar. |
|
itemHeight |
Float |
64.0 |
Altura padrão de cada item do recordList. Este valor é usado quando a propriedade "height" do Template Form não for definida. |
|
minQt |
Integer |
0 |
Define qual é a quantidade mínima de itens que este recordList deve apresentar na interface. Experimente colocar o valor 1 nesta propriedade. As vezes isto ajuda o usuário =) |
|
autoHeight |
Boolean |
False |
Quando true, o recordList automaticamente se expande/contrai na vertical para melhor visualização de seus itens. Quando false, o recordList apresenta barras de rolagens quando o conteúdo for maior que sua altura. |
|
Enumerado:
|
"vertical" |
Define como são organizados visualmente os itens do recordList. "vertical' - Os itens são empilhados de forma vertical, 1 item por linha. A altura de cada painel é definido pela propriedade "height" do templateForm e a largura é ajustada para equivaler à largura do recordList. "horizontal" - Os Itens são empilhados lado a lado, de forma horizontal em apenas 1 linha. A largura de cada painel é definido pelo atributo "width" do templateForm e a altura é ajustada para equivaler à altura do recordList. A propriedade autoHeight é desativada ao usar este layout. "horizontalTiles" - Os itens são dispostos na horizontal (lado a lado), podendo quebrar de linha quando for preciso mais espaço. Tanto a altura quanto a largura de cada painel são definidos pelas propriedades "width" e "height" do templateForm. "verticalTiles" - Os itens são dispostos na vertical, podendo ocupar mais de 1 coluna quando houver espaço para isso. Tanto a altura quanto a largura de cada painel são definidos pelas propriedades "width" e "height" do templateForm. |
|
|
Boolean |
False |
Indica se o recordList deve funcionar visualmente como uma lista de itens selecionáveis. |
|
|
<< Não há >> |
Contém o Objeto Nodo do item atualmente focado/selecionado no recordList. Caso não haja seleção, contém nil. Ao atribuir um valor, o recordList procura qual de seus itens está associado ao nodo e o seleciona. Caso não encontre, a seleção será desfeita e selectedNode passará a ser nil. |
||
|
<< Não há >> |
(Somente Leitura) Contém o Objeto Form do item atualmente focado/selecionado no recordList. Caso não haja seleção, contém nil. |
|
Método |
Descrição |
|
Insere um novo item ao recordList. Retorno:
|
|
|
Força o recordList a executar uma reordenação de seus itens. Observação:
|
|
|
Se a propriedade "autoHeight" for false, este método movimenta as barras de rolagem do recordList para que o painel do nodo fique visível na tela do usuário. Parâmetros:
|
|
Nome do evento |
Descrição |
|
Este evento é invocado quando a seleção do recordList muda, isto é, quando um item for selecionado ou quando nenhum item estiver selecionado. Observações:
|
|
|
Este evento é invocado quando o recordList começar a enumerar as mudanças de itens, disparando, logo a seguir, 0 ou mais eventos onItemAdded e/ou onItemRemoved. |
|
|
Evento disparado quando um item for carregado/adicionado visualmente no recordList Parâmetros:
Observações:
|
|
|
Evento disparado quando um item for descarregado/removido visualmente do recordList Parâmetros:
Observações:
|
|
|
Este evento é invocado quando o recordList terminar de enumerar as mudanças de itens e não houver outro evento onItemAdded e/ou oItemRemoved para disparar a seguir. |
|
|
Este evento é invocado em momentos chaves para garantir a ordenação dos itens que são mostrados na interface. Quando invocado, o evento traz 2 nodos para que o programador retorne, entre os dois, qual deve aparecer antes. Parâmetros:
Retorno:
Observação: Veja o exemplo 2 para entender melhor como este evento funciona. |
Veja Tratando eventos do Lua Form
|
Arquivo “ficha.lfm” |
|
<?xml version="1.0" encoding="UTF-8"?> |
|
Arquivo “itemDeMagia.lfm” |
|
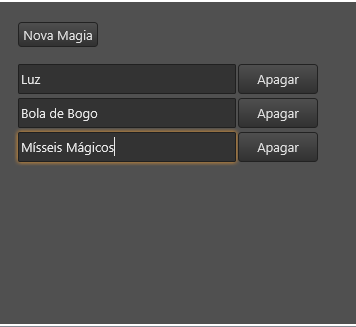
<?xml version="1.0" encoding="UTF-8"?> <edit align="client" field="nome" margins="{right=2}"/> <button align="right" text="Apagar" width="80" |
A tag recordList do arquivo "ficha.lfm" utiliza o form do arquivo"itemDeMagia.lfm" quando é definido sua propriedade "templateForm".


Note que existe uma instância de "frmItemDeMagia" para cada item existente.
Observação: No botão apagar foi utilizada a biblioteca "ndb" para apagar um item. Leia mais sobre em:
Detalhes que valem prestar a atenção:
Manipulando o evento OnCompare parar ordenar de forma crescente pelo atributo "nome" dos itens.
|
..... <recordList name="rclMagias" field="magias" templateForm="frmItemDeMagia" ... |
Ordenando pelo <custo, nome>. Isto é, ordenar pelo custo e considerar o nome em caso de empate.
|
<recordList name="rclMagias" field="magias" templateForm="frmItemDeMagia" if (nodeA.custo or 0) < (nodeB.custo or 0) then ]]> |
Created with the Personal Edition of HelpNDoc: Maximize Your PDF Protection with These Simple Steps